McDONALD'S TIMES SQUARE BACON POLL
How do you create a poll and make it work for your audience? You grab the biggest canvas.

ABOUT THE BACON POLL
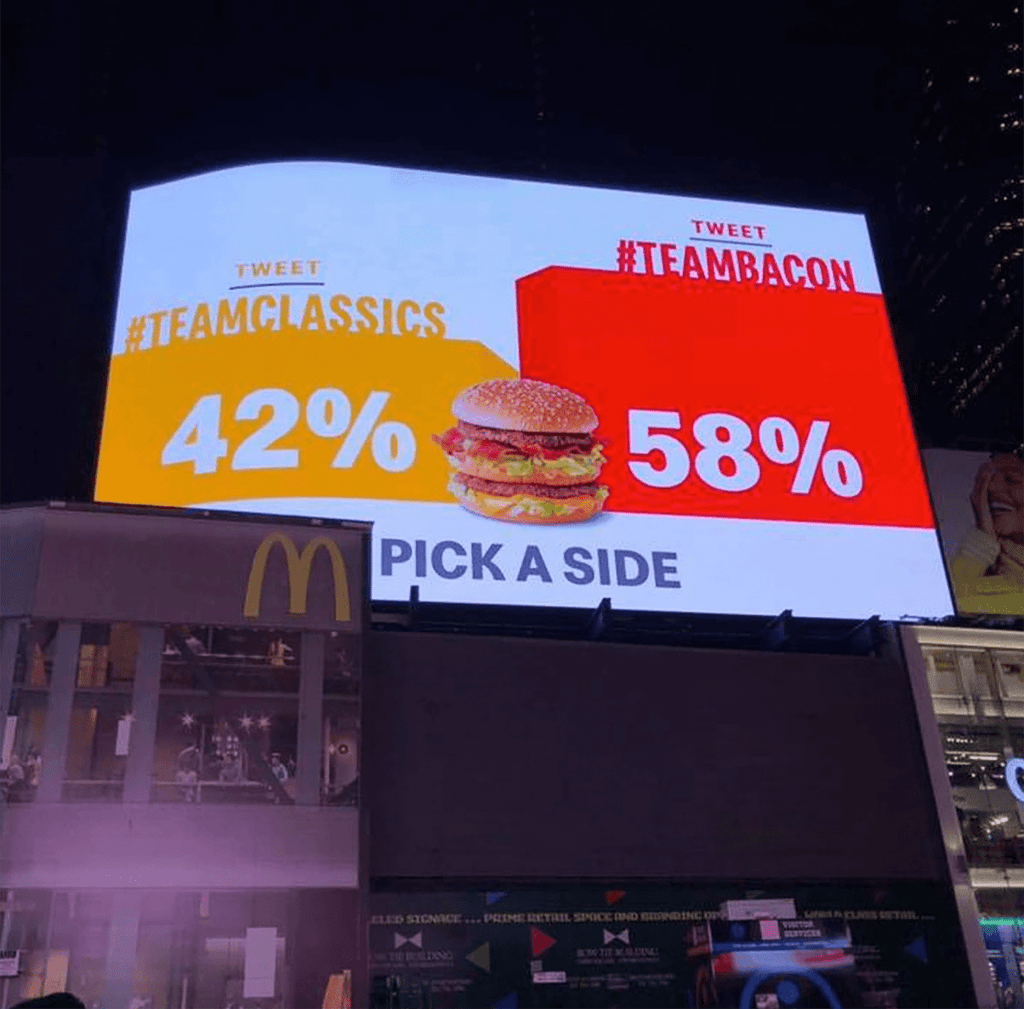
McDonald’s has a proven track record of making a strong impact and capturing public attention. In their latest initiative, they sought to amplify the visibility of their Bacon campaign by engaging viewers in a unique way: they wanted to invite voters to weigh in on whether their burgers would be enhanced by the addition of bacon.
To achieve this, we leveraged the advanced social media capabilities of Sprinklr to develop an innovative animated poll. This dynamic poll was prominently featured across Times Square, ensuring maximum exposure and interaction with a broad audience.


Final Iterations of the Wall (2020)
This experience presented both a significant challenge and an opportunity for growth. The development of animation for our display enabled us to explore and identify potential upgrades and enhancements for our product. This process not only pushed the boundaries of what we could achieve with our technology but also provided valuable insights. We will discuss these suggestions with the product engineering team and incorporate them into the design for the next release.